课程重点:vue核心技术栈、vue-element-admin框架。
本课技术储备要求: 有HTML、CSS、JavaScript基础,具有一定Vuejs基础。
哪些人适合学习本课程:⼩程序初学者与进阶者。
VueCli 实战在线教育后台系统课程介绍
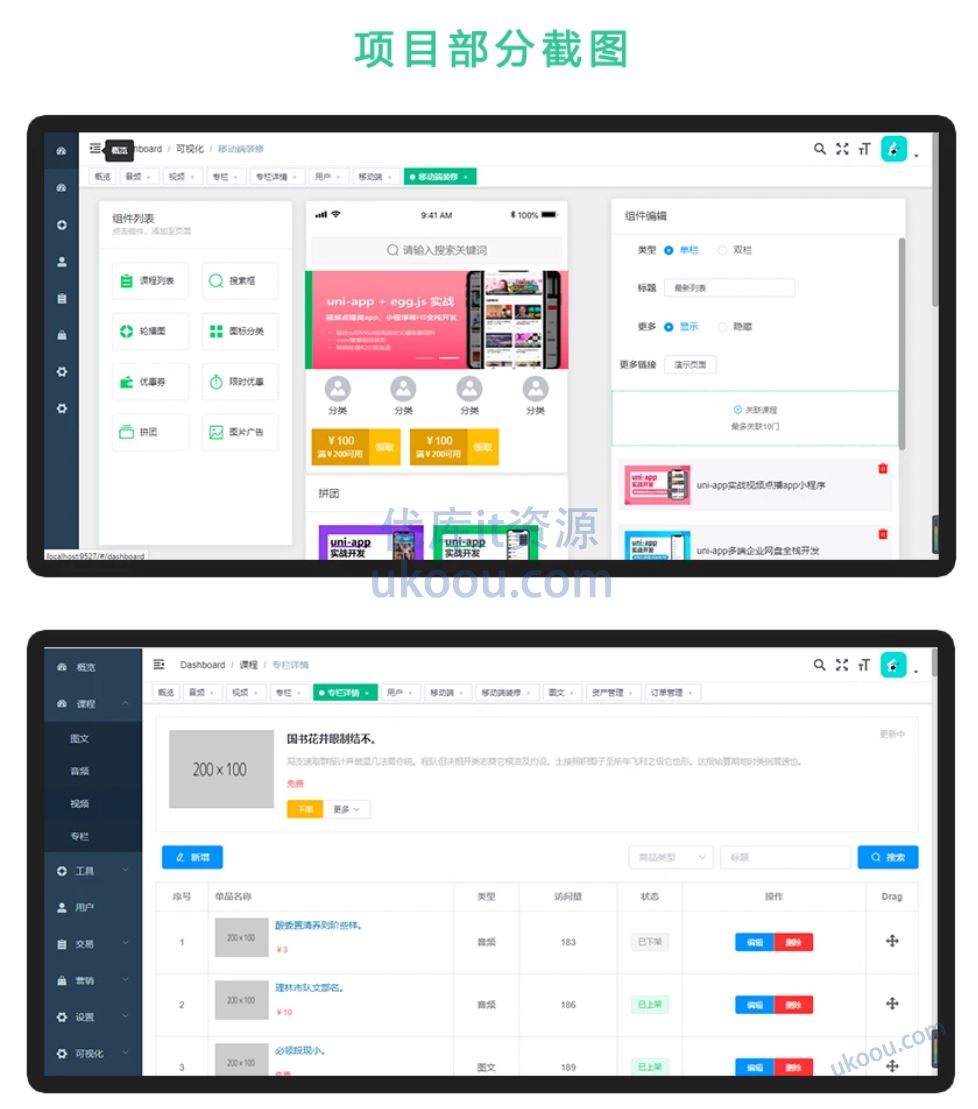
本课程基于vue-element-admin实战开发在线教育后台系统,课程包括:图文,音频,视频,电子书、会员、直播、问答、题库、拼团秒杀、优惠券、可视化拖拽管理多端(PC端 + 移动端)。课程涉及vue + vuex + vue-router + vue-cli + axios + element-ui + Mock.js等内容。
相关课程推荐
基于Vue3最新标准,实现后台前端综合解决方案
Vue3.0高阶实战:开发高质量音乐Web app
基于Vue3+Vite+TS,二次封装element-plus业务组件
网易云课堂 – Vue3实战商城后台管理系统开发


VueCli 实战在线教育后台系统课程目录
01 课程介绍/
02 创建项目/
03 课程模块开发/
04 户模块开发/
05 交易模块开发!/
06 可视化拖拽管理多端(移动端)/
07 可视化拖拽管理多端(PC端)/
08 营销模块开发/
09 社区、题库、电子书模块开发!/
10 角色权限和员工模块开发/
11 前后端交互实现(对接真实api接口)/
12 项目部署上线/
13 附加课/
VueCli 实战在线教育后台系统资源目录截图:








评论0