
课程介绍
Python Web全栈工程师视频教程,由整理发布最新高清版。本课完全对标大厂人才标准,2023 全新打造,全面讲解Python Web全栈工程师体系化知识,全新技术版本+企业级项目实战+全栈思维训练,一站式提升职场竞争力一门精深,多领域拓展,夯实迁移能力,挑战高薪岗位!
相关推荐
网易云课堂 – Python测试与开发高薪特训班
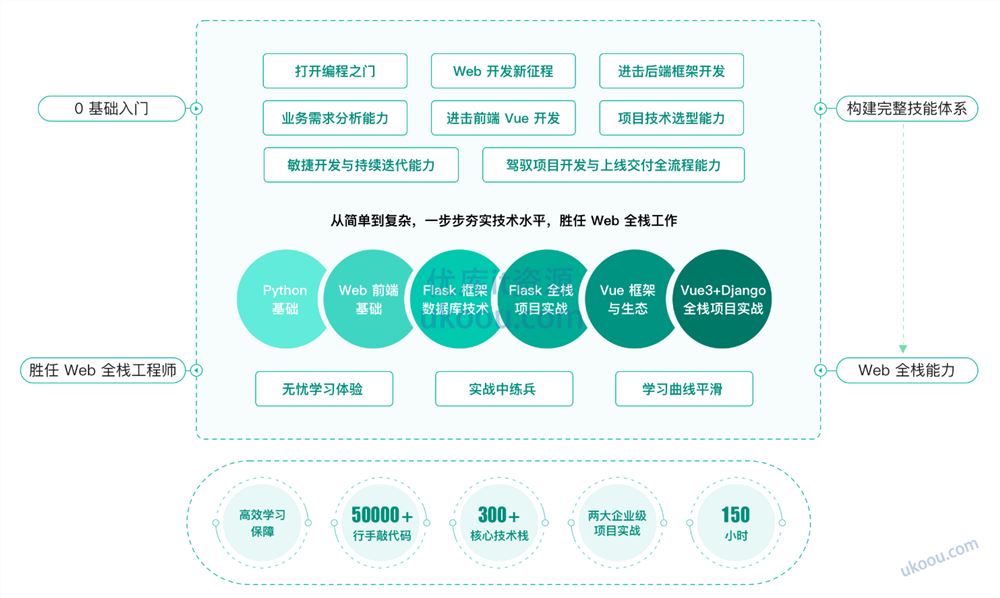
Python Web全栈工程师课程大纲 – 六大阶段
第一阶段:进入 Python 世界,打开编程之门,掌握 Python 语法基础,建立编程逻辑思维能力;
第二阶段:进击前端必备框架,开启 Web 开发征程,掌握全栈开发必备的前端原生技能
第三阶段:进击后端框架 Flask 与 MySQL 数据库,夯实 Flask 框架知识体系,掌握MySQL、Linux 系统、以及 Git 应用
第四阶段:[项目实战 1]前端原生开发+Flask 全栈项目实战,落地 Flask 全栈开发能力解锁缓存优化策略
第五阶段:前端技能进阶-Vue 开发框架与关联技术,掌握 Vue 框架关联技术打牢 Vue 基础
第六阶段:[项目实战 2]Vue3 + Django 前后端分离模式项目实战,掌握Python Web全栈核心思想和实战技能完整落地Vue3 + Django前后端分离项目
为什么你一直学习 Python,却始终在原地打转难以更进一步?

专为0基础学员设计,体系化成长路线,培养 Web 全栈人才,技术与业务能力深度掌握,Web 全栈开发能力一站式提升



资源目录
1-第1周打开Python的大门/
1-打开Python的大门/
1-第1章学习目标、Python介绍、项目效果、学习方法/
2-第2章从一个案例开始构建Python世界的基石:计算器如何实现计/
2-附件/
3-第3章计算器可以比较大小、选择条件进行计算/
4-第4章让计算器实现重复计算/
5-第5章深入理解字符串/
6-第6章比基础计算更为强大的高级数据类型/
7-第7章将计算代码组织封装在一起,即函数/
8-第8章课程总结/
2-第2周深入开发思想与编程底层原理/
1-深入开发思想与编程底层原理/
1-第1章课程介绍/
2-第2章理解装饰器的原理/
2-附件/
3-第3章从需求出发,掌握函数式编程/
4-第4章面向对象编程,按照现实世界的思维方式构建软件系统/
5-第5章正确认识程序中的错误/
6-第6章深入Python底层,理解魔术方法/
7-第7章梳理Python工程开发的层次结构/
8-第8章课程总结/
3-第3周Python工程开发扩展库与Web接口开发调试/
1-必知必会Python工程开发扩展库/
1-第1章Python与文件的交互/
2-第2章日志,记录Python工程的行为/
2-附件/
3-第3章正则表达式,从文本中获取目标的五个场景/
4-第4章课程总结/
2-PythonWeb接口独立开发与调试/
1-第1章课程介绍/
2-第2章HTTP协议,网络通讯的基石/
2-附件/
3-第3章Flask框架初探/
4-第4章Python发送邮件,实现账号注册/
5-第5章post请求接口开发与调试/
6-第6章阶段总结/
4-第4周HTML构建网页结构的骨架/
1-HTML构建网页结构的骨架/
1-第1章第二阶段内容介绍、学习目标/
2-第2章搞清楚什么是网页/
2-附件/
3-第3章开发前的环境准备与HTML必备基础/
4-第4章以一篇文章的布局,开始HTML基础标签的学习/
5-第5章HTML表格与列表标签,实现股票行情表/
6-第6章HTML表单标签,实现个人中心页面/
7-第7章更利于开发和维护的H5新标签/
8-第8章课程总结/
5-第5周CSS样式表页面美化必备技术/
1-CSS样式表页面美化必备技术/
1-第1章课程介绍/
2-第2章四类基本选择器,奠定CSS基础/
2-附件/
3-第3章字体与文本样式,实战慕慕手记文章详情页/
4-第4章四类复合选择器,实战慕慕手记文章列表页/
5-第5章元素的显示模式与转换,实战慕慕手记侧边栏/
6-第6章图片的美化处理/
7-第7章CSS三大特性与权重叠加/
8-第8章课程总结/
6-第6周CSS样式表进阶盒子模型强化布局/
1-CSS样式表进阶盒子模型强化布局/
1-第1章课程介绍/
2-第2章网页布局的本质与边框设置/
2-附件/
3-第3章理解盒子内外边距,实现慕慕手记多文章平铺/
4-第4章盒子浮动,实现慕课网首页课程菜单栏/
5-第5章盒子定位,实现慕课首页“新课”、“升级”图标/
6-第6章元素的隐藏与显示/
7-第7章字体图标/
8-第8章CSS3新增三大选择器/
9-第9章课程总结/
7-第7周Bootstrap框架前端页面布局实战/
1-BootStrap网页快速布局框架/
1-第1章课程介绍/
2-第2章初识BootStrap框架/
2-附件/
3-第3章BootStrap如何实现快速布局/
4-第4章BootStrap列操作/
5-第5章课程总结/
2-慕慕手记前端页面布局实战/
1-第1章课程介绍/
2-第2章慕慕手记首页开发实战/
2-附件/
3-第3章文章发布页面开发实战/
4-第4章登录与注册页面实战/
5-第5章项目总结/
8-第8周JavaScript控制网页行为,让页面动起来/
1-JavaScript控制网页行为/
@认准一手完整 www.ukoou.com
10-第10章课程总结/
1-第1章课程介绍/
2-第2章初识JavaScript,掌握其基本使用/
2-附件/
3-第3章奇妙的网页版计算器/
4-第4章实现网页版BMI指数计算器/
5-第5章JavaScript的流程控制/
6-第6章JavaScript三种基础循环/
7-第7章数据的组团存储/
8-第8章数学对象函数的封装/
9-第9章JavaScript对象与内置对象/
第9周 DOM 文档树与 BOM 浏览器对象/
1-DOMHTML 一棵树的表达/
第1章 课程介绍/
第2章 DOM,将 HTML 文档表达为树结构/
第3章 强化 DOM 元素的属性操作/
第4章 DOM 节点实战,制作菜单栏和留言板/
第5章 事件的进阶,实战仿京东搜索框/
第6章 课程总结/
附件/
2-BOM浏览器也是对象/
第1章 课程介绍/
第2章 BOM,实现与浏览器窗口的互动/
第3章 必知必会 BOM 对象强化操作/
第4章 阶段总结/
附件/
第10周 夯实 Flask 框架结构化知识体系/
1-夯实 Flask 框架结构化知识体系/
1-第1章 第三阶段内容介绍、学习目标/
2-第2章 认知项目架构,大话虚拟环境/
2-附件/
3-第3章 Flask 框架实现 Cookie、Session 开发/
4-第4章 蓝图路由模块化思路,实现项目业务模块化拆分/
5-第5章 拦截器,实现项目开发的权限处理/
6-第6章 jinja2 模板引擎之动态页面响应/
7-第7章 课程总结/
第11~12周 Linux 系统、Git、及 MySQL 数据库/
1-Linux操作系统与Git代码管理工具/
1-第1章 课程介绍/
2-第2章 实战 Linux 系统安装与配置/
3-第3章 Linux 操作系统的文件与权限管理/
4-第4章 Linux 快捷文本编辑/
5-第5章 企业多人协同开发的代码管理工具 Git/
6-第6章 课程总结/
2-MySQL 数据库技术实战/
1-第1章 课程介绍/
2-第2章 安装 MySQL 数据库/
2-附件/
3-第3章 设计慕慕手记用户表/
4-第4章 慕慕手记用户表的基本操作/
5-第5章 MySQL 高级查询与基本函数/
6-第6章 课程总结/
第13周 Flask SQLAlchemy实战慕慕手记数据库设计/
1-慕慕手记数据库设计与操作实战/
1-第1章 课程介绍/
2-第2章 慕慕手记项目数据库表补充设计/
2-附件/
3-第3章 PyMySQL模块,Python与MySQL连通的桥梁/
4-第4章 深入 Flask 框架原理,理解 ORM 框架开发/
5-第5章 初识SQLAlchemy框架,实战用户注册登录模块接口开/
6-第6章 SQLAlchemy 框架进阶,实战个人中心模块接口开发/
7-第7章 阶段总结/
第14~15周 项目实战Flask 全栈开发慕慕手记项目/
1-Flask 全栈开发慕慕手记项目/
1-第1章 第四阶段内容介绍、项目技术选型、学习安排/
2-第2章 项目开发基础工程搭建与配置/
2-附件/
3-第3章 前后端一体化开发模式,实战首页文章列表、分类、搜索功能/
4-第4章 通用验证码设计方案、用户注册登录全流程实现/
5-第5章 文章详情模块核心功能开发/
6-第6章 文章评论开发与文章详情模块功能完善/
7-第7章 文章发布模块开发/
8-第8章 文章发布模块完善、图片上传难题解决/
9-第9章 个人中心模块开发实现/
10-第10章 课程总结/
第16周 企业网站性能优化必备技术栈Redis 数据库深入应/
[认准一手完整 www.ukoou.com]Python Web全栈工程师
1-Redis 数据库深入应用/
1-第1章 课程介绍/
2-第2章 全面认知 Redis 数据库/
3-第3章 Redis 与 Python 的交互/
4-第4章 慕慕手记项目缓存优化策略与实战/
5-第5章 慕慕手记项目生产环境部署/
6-第6章 阶段总结/
第17周 Vue 框架的基石必须掌握的关联技术/
1-Vue 框架的基石必须掌握的关联技术/
1-第1章 第五阶段内容介绍、学习目标/
2-第2章 初识 Vue 框架/
2-附件/
3-第3章 掌握 webpack 构建工具/
4-第4章 强化 JavaScript,理解 ES6 新特性/
5-第5章 Axios网络请求库发起HTTP请求,贯通前后端的数据链/
6-第6章 掌握 Less 预处理器,灵活高效书写 CSS/
7-第7章 课程总结/
. 第18~19周 Vue 开发框架与生态/
1-Vue 开发框架与生态/
1-第1章 课程介绍/
[ 11M] 1-1 课程介绍
2-第2章 重新认识 Vue/
[ 36M] 2-1 什么是 Vue 脚手架
[ 43M] 2-2 手动创建 Vue 项目与参数介绍
[ 50M] 2-3 脚手架配置扩展
[ 73M] 2-4 理解数据定义与 MVVM 模式
3-第3章 打牢 Vue 基础/
[ 56M] 3-1 插值与基本指令
[ 95M] 3-2 Vue 绑定实现样式属性修改
[ 44M] 3-3 处理复杂逻辑的计算属性
[ 95M] 3-4 一定会用到的事件监听与事件修饰符
[ 55M] 3-5 Vue 条件分支逻辑
[ 65M] 3-6 v-for 循环逻辑
[ 39M] 3-7 循环中 key 的绑定
[ 72M] 3-8 数据双向绑定与修饰符
[ 45M] 3-9 双向绑定应用单选框、多选框、下拉框
4-第4章 理解组件化开发思想的布局与组件拼接/
[ 34M] 4-1 理解组件化的开发思想
[ 56M] 4-2 组件的创建与引入的流程
[ 77M] 4-3 多组件样式继承
[ 78M] 4-4 组件化布局
[ 65M] 4-5 组件拼接
5-第5章 组件间通信的方法与插槽的应用/
[ 22M] 5-1 组件间为什么需要通信
[ 91M] 5-2 父组件给子组件传值
[ 51M] 5-3 子组件给父组件传值
[120M] 5-4 父子属性与方法的相互访问
[ 69M] 5-5 插槽,一种组件间通信的方式
6-第6章 Vue 生命周期函数与网络请求的封装/
[ 57M] 6-1 从出生到死亡之八大生命周期
[ 58M] 6-2 生命周期函数代码开发与流程实战
[ 45M] 6-3 Vue 安装使用 Axios
[117M] 6-4 基于 Axios 网络请求的便捷封装
7-第7章 详解 Vue 路由/
[ 44M] 7-1 认识 Vue 中的路由
[103M] 7-2 路由应用初体验
[ 58M] 7-3 自定义导航
[ 32M] 7-4 命名视图
[ 66M] 7-5 路由的嵌套
[ 50M] 7-6 路由路径传参传递
[ 32M] 7-7 路由对象参数传参
[ 34M] 7-8 路由重定向
[ 68M] 7-9 导航守卫
[ 41M] 7-10 路由与缓存组件的结合
8-第8章 Vuex,为 Vue 应用程序而生的状态管理模式/
[ 24M] 8-1 状态管理概述
[ 58M] 8-2 Vuex 初体验使用 Vuex 进行数据传递
[ 34M] 8-3 Vuex 状态管理流程
[ 20M] 8-4 Vue 开发工具的安装与应用
[ 84M] 8-5 强化 mutations 参数传递
[114M] 8-6 状态管理中的计算属性
[ 89M] 8-7 Actions 异步处理
[ 67M] 8-8 对象角度拆分 modules
[ 53M] 8-9 模块角度拆分 modules
9-第9章 Vue3 必会新特性之组合 API/
[ 73M] 9-1 组合 API 的魅力
[ 35M] 9-2 掌握入口函数的运行时机
[133M] 9-3 组合式 API 组件引入与父子组件传值
[ 41M] 9-4 组合式 API 中的上下文对象数据透传
[ 49M] 9-5 响应式变量与对象的应用
[ 43M] 9-6 组合 API 的计算属性
[ 73M] 9-7 侦听器的应用
[ 19M] 9-8 生命周期函数
[ 64M] 9-9 组合API 中路由的应用
[ 37M] 9-10 组合 API 的状态管理
10-第10章 阶段总结/
[8.9M] 10-1 课程总结
[6.7M] 10-2 阶段结束语
第20~21周 Django RestFramework实战慕西/
1-DRF 实战慕西商城后端接口/
1-第1章 第六阶段内容介绍、项目技术选型、学习安排/
[ 17M] 1-1 阶段内容介绍-项目技术选型与学习安排
[7.2M] 1-2 课程介绍
2-第2章 初识 Django 框架,开发第一个 Django 程序/
[ 58M] 2-1 全面认识 Django 并确定开发版本
[ 19M] 2-2 动手搭建 Django 开发环境
3-第3章 RestFul 开发风格快速入门/
[ 66M] 3-1 什么是 RestFul 接口设计
[121M] 3-2 RestFul 实战接口开发
[ 64M] 3-3 深入理解前后端分离开发模式
4-第4章 慕西商城后端开发环境准备/
[110M] 4-1 慕西商城项目工程初始化
[ 48M] 4-2 项目需求分析
[102M] 4-3 数据表结构设计
[ 37M] 4-4 MySQL 数据库配置
[ 57M] 4-5 models 模型类自动生成数据库表
5-第5章 DRF 快速开发商品分类和购物车接口/
[ 33M] 5-1 DRF 概述及环境安装
[ 76M] 5-2 Django原生开发基于类的视图模式实现商品分类菜单接口
[ 88M] 5-3 Django原生开发基于类的视图模式实现商品分类菜单接口
[ 90M] 5-4 Django原生开发基于类的视图模式实现商品分类菜单接口
[ 89M] 5-5 View 视图类的执行过程源码分析
[125M] 5-6 apiview 继承实现商品类型接口开发
[ 78M] 5-7 序列化器实现商品详情数据查询接口
[ 49M] 5-10 购物车查询接口 Bug 修复及数据逻辑删除
6-第6章 DjangoRestFramework 演变进阶/
[ 63M] 6-2 应用 ModelSerializer 对注册接口进行封装
[ 49M] 6-3 用户个人中心获取用户信息接口开发
[ 62M] 6-4 订单逻辑梳理与表的创建
[ 85M] 6-5 基于GenericAPIView视图调用逻辑实现创建订单
[ 71M] 6-6 基于GenericAPIView视图调用逻辑实现创建订单
[ 80M] 6-8 应用 Mixin 混合类进行收货地址接口开发(一)
[ 47M] 6-9 应用 Mixin 混合类进行收货地址接口开发(二)
[ 36M] 6-10 梳理 Mixin 混合类关系图
[105M] 6-11 viewsets 视图集与 router 路由实现评论
[ 44M] 6-12 viewsets 路由原理解析
[ 39M] 6-13 viewsets 继承树解析
7-第7章 token 认证原理与实战/
[ 55M] 7-1 概述 cookie、session 与t oken 的区
[ 66M] 7-2 JWTJsonWebToken 实现原理
[ 89M] 7-3 基于 JWT 的认证原理代码实现
[ 82M] 7-4 DRF-JWT 用户登录认证实现(一)
[ 97M] 7-5 DRF-JWT 用户登录认证实现(二)
[ 56M] 7-6 DRF-JWT 头信息传递的token验证
[ 27M] 7-7 DRF-JWT-Token 的全局配置
8-第8章 课程总结/
[9.9M] 8-1 课程总结
第22~23周 Vue3 + Django 前后端分离模式落地慕/
1-前后端分离模式落地慕西商城项目/
1-第1章 课程介绍/
[ 14M] 1-1 课程介绍
2-第2章 全局视角准备慕西商城前端开发环境、前后端环境联调/
[ 58M] 2-1 距离慕西商城项目的落地还有多远?
[ 26M] 2-2 项目资源准备与说明
[ 58M] 2-3 封装基础网络请求,前后端联调请求后端接口
[ 18M] 2-4 配置基础 router 信息
3-第3章 慕西商城首页开发/
[ 35M] 3-1 慕西商城首页核心功能有哪些?实现思路是什么?
[ 57M] 3-2 慕西商城首页顶层标题栏开发
[ 64M] 3-3 慕西商城首页头部结构开发
[164M] 3-4 慕西商城首页头部搜索框开发
[ 58M] 3-5 Element-Plus 简介与安装
[102M] 3-6 慕西商城首页头部我的购物车开发
[ 89M] 3-8 导航菜单栏样式开发
[127M] 3-9 导航菜单栏接口数据渲染
[ 85M] 3-10 二级菜单栏的显示与隐藏
[ 52M] 3-11 二级菜单栏的代码开发骨架结构搭建
[ 85M] 3-12 二级菜单栏的代码开发页面样式渲染
[145M] 3-13 二级菜单栏的接口数据渲染
[ 57M] 3-14 首页 Banner 图效果开发
4-第4章 慕西商城首页完善、滚动翻页加载数据/
[ 58M] 4-1 发现好物场景讲解及接口实现
[ 67M] 4-2 发现好物后端接口数据获取
[ 68M] 4-3 vue3-seamless-scroll 滚动插件
[115M] 4-4 发现好物前端样式开发
[ 97M] 4-5 首页分类选项卡的实现思路与基本效果
[136M] 4-6 首页分类选项卡样式渲染
[ 86M] 4-7 首页分类选项卡商品列表数据拉取
[ 59M] 4-8 首页分类选项卡商品列表前端样式开发(一)
[ 85M] 4-9 首页分类选项卡商品列表前端样式开发(二)
[ 66M] 4-10 滚动翻页加载数据的实现原理及代码开发
[ 24M] 4-11 回到顶部功能实现
5-第5章 商品精准搜索、排序、分页全栈开发实现/
[126M] 5-2 基于原生 SQL 的执行开发商品搜索列表页接口
[ 24M] 5-3 商品搜索列表页面前端布局与基本样式实现(一)
[ 82M] 5-4 商品搜索列表页面前端布局与基本样式实现(二)
[138M] 5-5 多种排序的实现
[138M] 5-6 商品搜索列表页后端数据获取
[ 38M] 5-7 商品搜索列表页商品样式开发(一)
[ 97M] 5-8 商品搜索列表页商品样式开发(二)
[ 89M] 5-9 商品分页代码实现
6-第6章 商品详情、商品评论和评论翻页全栈开发/
[ 19M] 6-1 商品详情页功能划分与实现思路梳理
[ 43M] 6-2 商品详情页基本布局与商品接口数据请求
[ 78M] 6-3 商品详情页商品信息页面布局
[ 43M] 6-4 商品评论相关接口开发
[144M] 6-5 商品评论前端数据获取
[ 68M] 6-6 商品评论前端基本布局与数据渲染
[ 72M] 6-7 商品评论前端样式渲染
[ 23M] 6-8 评论翻页功能实现
[ 32M] 6-9 完善商品详情页面跳转
7-第7章 慕西商城登录全栈开发、登录状态管理/
[ 73M] 7-1 用户登录页面骨架开发
[ 98M] 7-2 用户登录页面样式渲染(一)
[111M] 7-3 用户登录页面样式渲染(二)
[ 50M] 7-4 登录功能网络请求封装与基本实现
[ 71M] 7-5 vuex + LocalStroge 进行登录状态管理
[ 28M] 7-6 头部登录状态更新
[ 20M] 7-7 退出登录功能开发
[ 31M] 7-8 导航守卫登录权限验证与拦截器的 token 添加
8-第8章 电商通用的购物场景全栈开发/
[ 33M] 8-1 购物车业务逻辑和实现思路该如何设计
[ 64M] 8-2 关于 token 认证的改造
[ 95M] 8-3 重写获取购物车商品接口
[ 86M] 8-4 购物车页面网络请求与前端骨架开发
[ 66M] 8-5 购物车页面数据渲染
[206M] 8-6 购物车页面样式渲染
[114M] 8-7 修改商品数量逻辑实现
[ 43M] 8-8 实现商品全选与取消全选的逻辑
[ 77M] 8-9 计算商品件数与总价格
[ 56M] 8-10 单个选中商品的计算逻辑
[ 93M] 8-11 添加购物车的逻辑实现(一)
[ 23M] 8-12 添加购物车的逻辑实现(二)
[126M] 8-13 购物车徽章数量变化的实现
[ 31M] 8-14 购物车徽章数量变化 bug 修复
[ 82M] 8-15 购物车商品批量删除功能的实现
[ 64M] 8-16 清空购物车与商品数量的计算
[ 52M] 8-17 购物车页面 bug 修复
[101M] 8-18 去结算创建订单接口开发
[ 54M] 8-19 去结算创建订单前端功能开发
[ 34M] 8-20 去结算创建订单功能测试
9-第9章 全栈开发慕西商城个人中心模块、三级联动菜单数据加载、保存/
[ 17M] 9-1 为什么先开发个人中心模块?
[112M] 9-2 个人中心前端静态页面布局设计与结构开发
[ 53M] 9-3 个人中心分类菜单前端开发
[118M] 9-4 应用 component 动态组件进行内容切换
[ 26M] 9-5 component 动态组件不显示的问题解决
[104M] 9-6 个人中心基本信息页面开发
[ 21M] 9-7 个人中心安全设置页面开发
[ 41M] 9-8 个人中心地址管理页面结构开发
[111M] 9-9 个人中心地址管理页面样式渲染
[ 57M] 9-10 新增收获地址弹框功能开发
[ 36M] 9-11 新增收获地址接口功能开发
[ 60M] 9-12 新增收获地址前端功能开发
[ 63M] 9-13 收获地址列表展示前后端功能开发
[ 55M] 9-14 编辑收获地址信息前后端开发(一)
[ 68M] 9-15 编辑收获地址信息前后端开发(二)
[115M] 9-16 获取订单信息接口开发(一)
[ 39M] 9-17 获取订单信息接口开发(二)
[105M] 9-19 完成我的订单基本结构开发
[ 71M] 9-20 我的订单页面样式渲染(一)
[105M] 9-21 我的订单页面样式渲染(二)
[ 96M] 9-22 动态行合并计算与样式完善
10-第10章 全栈开发订单与支付模块,打通电商核心业务闭环/
[ 29M] 10-1 订单支付流程设计
[ 78M] 10-2 订单详情接口数据请求及开发
[ 72M] 10-3 订单详情前端页面骨架开发(一)
[100M] 10-4 订单详情前端页面骨架开发(二)
[110M] 10-5 订单详情前端页面页面样式渲染(一)
[ 98M] 10-6 订单详情前端页面页面样式渲染(二)
[ 88M] 10-7 订单详情前端页面页面样式渲染(三)
[ 62M] 10-8 订单详情页收货地址切换功能完善
[ 85M] 10-9 初探支付宝沙箱环境,理解支付业务
[ 87M] 10-10 支付宝支付代码开发前的准备
[ 87M] 10-11 支付宝支付-提交订单逻辑代码解读
[ 71M] 10-12 提交订单前后端逻辑开发
[128M] 10-13 收银台前后端逻辑开发
[ 97M] 10-14 支付宝支付成功的回调处理
[ 49M] 10-15 完善我的订单订单状态筛选功能
[ 52M] 10-16 完善我的订单订单状态修改功能
[ 64M] 10-17 完善我的订单再次购买及订单删除
第11章 慕西商城项目上线部署/
[ 12M] 11-1 准备Linux服务器
[ 76M] 11-2 完成Linux服务器准备,并指定Python版本安装
[ 66M] 11-3 Django项目多环境配置文件说明与pip指定版本安装的补充说明
[118M] 11-4 Linux环境部署Django后端程序
[ 21M] 11-5 Vue项目多环境配置文件区分
[ 36M] 11-6 应用Nginx进行前端工程部署
第12章 课程总结/
[ 47M] 12-1 课程总结及后续学习安排
附件/
[ 96M] 慕西商城前后端代码及数据.zip
第24周[加餐]Web 全栈开发高频面试题/
第1章 课程介绍/
[4.9M] 1-1 课程介绍
第2章 高频面试题/
[ 36M] 2-1 谈谈new方法与init方法的区别
[ 29M] 2-2 Python深拷贝与浅拷贝的区别
[ 18M] 2-3 如何理解Python中可变数据类型与不可变数据类型
[ 11M] 2-4 Python中is和==有什么区别
[ 22M] 2-5 类方法、类实例方法和静态方法什么区别
[8.8M] 2-6 编写一段代码实现删除list中的重复数据
[ 14M] 2-7 编写一段代码实现字符串反转
[ 14M] 2-8 总结一下包中的__init__.py文件有什么作用
[ 23M] 2-9 冒泡排序法思路以及代码实现
[ 22M] 2-10 快速排序法思路以及代码实现
[ 13M] 2-11 一行代码实现将对象中的所有属性转换成字典
[ 34M] 2-12 Python中什么元类并写代码举例说明如何定义和应用元类
[ 31M] 2-13 Python中多进程、多线程、协程代码如何实现
[ 16M] 2-14 Python字典的key有什么特征
[ 18M] 2-15 Flask框架的请求上下文和应用上下文分别是什么
[ 27M] 2-16 DRF中视图类的继承关系
[9.8M] 2-17 DRF中有哪些混合类,它们提供了什么功能
[ 12M] 2-18 Django框架中get查询和filter查询有什么区别
[ 22M] 2-19 MySQL常见存储引擎有哪些及它们的区别
[ 16M] 2-20 MySQL有哪些索引及它们的特点
[ 19M] 2-21 HTTP协议状态码及其含义
第3章 阶段总结/
[ 35M] 3-1 阶段结束语
[9.5M] 3-2 技术永远没有终点
附件/
[ 16K] interview_code.zip
资料代码/
资源目录截图








评论0