
Vue3+Nuxt3打造SSR网站应用,0到1实现服务端渲染课程介绍
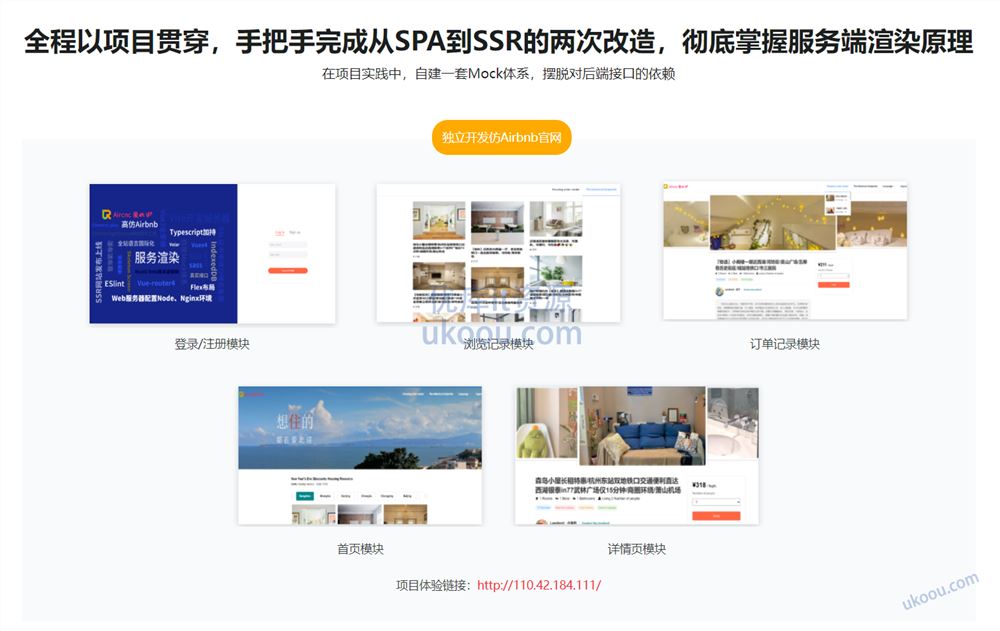
如果本身对SSR的原理认识比较模糊,那么在现有的项目中,手动集成SSR就会变得无从下手,如果直接使用第三方的SSR框架(Nuxt、 Next) 重构项目则大费周章,为了解决这些问题,本课程带你讲解了对服务端渲染友好的解决方案,从0到1实现一个SSR网站应用,全面应用Vue3等前端最新技术栈,通过对SPA应用的两次改造,帮你彻底掌握服务端渲染的实现原理!



为什么要学习本课程
更好的SEO优化方案:服务端渲染可以说是大型网站SEO优化标配,也是每一个想要进阶的前端开发必会的技能。
首屏加载优化:如果前端项目体积过大,就会导致首页加载速度慢
掌握前端必备的核心技术栈:掌握Vue3新特性、Typescript、SSR、Vuex4、ES6、Node、Sass、Flex、Mock、网站国际化、各种开发工具等核心技术。
Vue3+Nuxt3打造SSR网站应用,0到1实现服务端渲染课程目录
第1章 课程介绍 试看1 节 | 15分钟
第2章 从0搭建一个项目脚手架5 节 | 36分钟
第3章 项目实战 — [打造一个完整高效的前端项目]9 节 | 92分钟
第4章 项目实战 —[优雅地实现Vue3网站应用的国际化]4 节 | 26分钟
第5章 项目实战 — [采用indexedDB存储方案自建本地Mock体系]6 节 | 84分钟
第6章 项目实战番外篇 — [SSR方案初探]3 节 | 40分钟
第7章 项目实战 —[Layout组件封装]
第8章 项目实战 —[对SPA的第一次SSR改造:实现服务端渲染的基本架构]
第9章 项目实战 —[对SPA的第二次SSR改造:客户端结合服务器端实现Hydrate]
第10章 项目实战 —[房屋租赁详情页的服务端渲染]
第11章 项目实战 —[订单中心模块的异步封装、历史足迹模块的骨架屏渲染]
第12章 项目实战 —[全方位分析网站优化的方案与建议]
第13章 如何将一个SSR项目成功部署上线
第14章 课程总结
Vue3+Nuxt3打造SSR网站应用,0到1实现服务端渲染资源目录截图:








评论0