课程介绍
WebGL+Three.js 入门与实战,系统学习 Web3D 技术视频教程,由整理完结无密发布。本课程系统组织了WebGL 和 Three.js 知识内容,并结合图形学相关的数学知识,带你从0基础入门,体系化学习它们的基本、进阶、高级用法。最终通过一款高质量的 3D 可视化项目-智慧城市,让你顺利将 WebGL 和 Three.js 技术落地,掌握其实际应用。
相关推荐
网易云课堂 – Three.js可视化企业实战WEBGL课

上手热门企业级3D智慧城市项目,综合落地所学,打造酷炫城市街景,完成智慧城市模型搭建


课程目录
第1章课程开篇/
[ 45M] 1-1课程导学
[ 18M] 1-2课程简介
第2章WebGL简单应用:学习WebGL简单使用,建立WebGL/
[ 21M] 2-1canvas和webgl的区别
[ 80M] 2-2认识webgl,了解webgl
[ 51M] 2-3webgl入门-给画布换个颜色
[164M] 2-4绘制一个点
[ 59M] 2-5介绍webgl三维坐标系
[ 80M] 2-6学习使用attribute变量-绘制一个水平移动的点
[ 85M] 2-7通过鼠标控制绘制
[ 74M] 2-8使用uniform变量-绘制不同颜色的点
第3章WebGL多图形绘制和动画/
[ 68M] 3-10图形复合变换-矩阵组合
[ 80M] 3-1使用缓冲区对象-绘制多个点
[ 46M] 3-2多缓冲区和数据偏移
[ 46M] 3-3实现多种图形绘制
[ 24M] 3-4图形平移-着色器
[ 12M] 3-5图形缩放-着色器
[ 29M] 3-6图形旋转-着色器
[102M] 3-7图形平移-平移矩阵
[ 49M] 3-8图形缩放-缩放矩阵
[ 69M] 3-9图形旋转-旋转矩阵
第4章WebGL颜色和纹理/
[ 27M] 4-1使用varying变量-绘制彩色三角形
[ 21M] 4-2从顶点到图形–webgl渲染流程介绍
[131M] 4-3给图形添加背景图
[ 48M] 4-4使用多重纹理
第5章WebGL原理学习:OpenGLES语言/
[ 42M] 5-1OpenGLES语言基础
[ 21M] 5-2矢量和矩阵
[ 22M] 5-3纹理取样器
[ 14M] 5-4分支和循环
[ 16M] 5-5函数
[ 17M] 5-6内置函数介绍
[ 28M] 5-7存储限定词
第6章WebGL三维世界/
[110M] 6-13D基础
[ 72M] 6-2正射投影
[128M] 6-3透视投影
[ 68M] 6-4立方体绘制(顶点法)
[ 68M] 6-5立方体绘制(索引法)
第7章webgl光照/
[ 37M] 7-1光是如何使用的.mp4
[ 61M] 7-2给场景添加光源.mp4
第8章WebGL进阶操作/
[ 70M] 8-1雾化.mp4
[ 29M] 8-2绘制圆形的点.mp4
[ 24M] 8-3绘制半透明物体.mp4
第9章[Threejs基础]简单实现一些阴影、雾化的效果/
[ 26M] 9-1什么是threejs.mp4
[ 69M] 9-2渲染三维对象.mp4
[ 29M] 9-3场景添加灯光.mp4
[ 41M] 9-4添加阴影效果.mp4
[ 16M] 9-5添加雾化效果.mp4
第10章[Threejs组件]每个组件都有其独特的使用方法/
[ 44M] 10-1基础组件-Scene.mp4
[ 11M] 10-2基础组件-几何体.mp4
[ 15M] 10-3基础组件-正射投影相机.mp4
[9.7M] 10-4基础组件-透视投影相机.mp4
第11章[Threejs光源]相信光,能照亮场景的每个角落/
[ 13M] 11-1光源类型.mp4
[137M] 11-2聚光灯光源.mp4
[ 28M] 11-3环境光.mp4
[ 22M] 11-4点光源.mp4
[ 39M] 11-5平行光.mp4
[ 40M] 11-6半球光.mp4
第12章[threejs材质]不同的材质能呈现出不同的效果/
[ 21M] 12-10联合材质.mp4
[ 24M] 12-1材质简介.mp4
[ 43M] 12-2基础材质.mp4
[ 36M] 12-3深度材质.mp4
[ 30M] 12-4法向材质.mp4
[ 16M] 12-5面材质.mp4
[ 37M] 12-6郎伯材质[更多it资源 www.ukoou.com].mp4
[ 31M] 12-7Phong材质.mp4
[ 56M] 12-8着色器材质.mp4
第13章[Threejs几何体]还在为物体坐标烦恼吗/
[100M] 13-10多面体.mp4
[105M] 13-11文字.mp4
[6.6M] 13-1几何体简介.mp4
[250M] 13-2二维平面.mp4
[ 57M] 13-3二维圆.mp4
[ 20M] 13-4自定义二维图形.mp4
[ 45M] 13-5立方体.mp4
[ 60M] 13-6球体.mp4
[ 66M] 13-7圆柱体.mp4
[ 69M] 13-8圆环.mp4
[ 55M] 13-9纽结.mp4
第14章[Threejs动画和相机]不同的角度看到的景色是不一样/
[6.9M] 14-1基础动画.mp4
[ 88M] 14-3点击选取对象.mp4
[ 43M] 14-4加载外部文件.mp4
[113M] 14-5使用相机控件.mp4
[204M] 14-6实战:实现骨骼动画.mp4
第15章[Threejs纹理]场景不再单一,丰富多了/
[ 43M] 15-1基础纹理.mp4
[ 40M] 15-2凹凸贴图.mp4
[ 47M] 15-3法向贴图.mp4
[128M] 15-4环境贴图.mp4
[ 45M] 15-5canvas贴图.mp4
[154M] 15-6实战:实现辉光效果.mp4
第16章[Threejs粒子]舞动的精灵,你值得拥有/
[ 64M] 16-1粒子和粒子系统.mp4
[102M] 16-2使用粒子实现水波效果.mp4
[179M] 16-3粒子组合成立方体.mp4
第17章[智慧城市实战]基础内容怎么样了?来实战一下吧/
[ 92M] 17-10添加场景扫描线.mp4
[109M] 17-11特效:雷达效果.mp4
[134M] 17-12特效:透明墙.mp4
[ 74M] 17-13特效:地面扩散.mp4
[ 51M] 17-14特效:扩散半球.mp4
[ 77M] 17-15特效:旋转四棱锥.mp4
[148M] 17-16特效:飞线.mp4
[ 42M] 17-17特效:路径移动.mp4
[ 77M] 17-18场景文字添加.mp4
[197M] 17-19天气:冬雪.mp4
[ 41M] 17-1blender基础使用.mp4
[173M] 17-20天气:夏雨.mp4
[135M] 17-21跟随鼠标缩放.mp4
[263M] 17-23烟雾预警.mp4
[ 79M] 17-2通过blender创建城市模型.mp4
[132M] 17-3创建项目及场景添加.mp4
[163M] 17-4加载城市模型.mp4
[ 53M] 17-5背景天空盒.mp4
[128M] 17-6添加交互效果.mp4
[ 97M] 17-7给建筑物添加渐变色.mp4
[ 75M] 17-8创建建筑物外围线条.mp4
[ 81M] 17-9添加建筑物扫描线.mp4
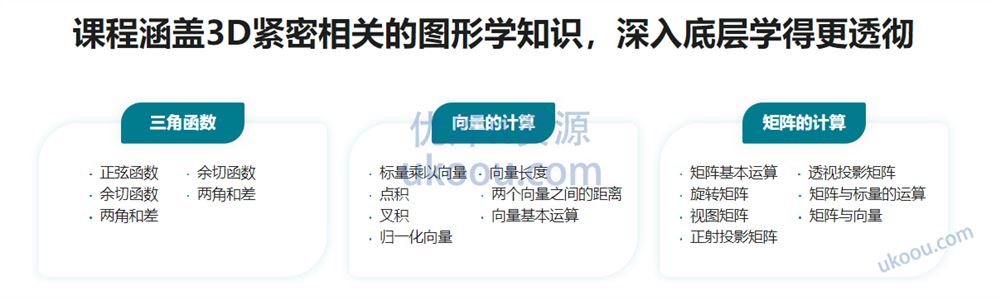
第18章番外篇:webgl里的数学/
[9.9M] 18-10番外10旋转矩阵.mp4
[ 26M] 18-1番外1三角函数.mp4
[ 23M] 18-2番外2向量乘以标量.mp4
[6.7M] 18-3番外3向量长度计算.mp4
[ 61M] 18-4番外4两个向量的距离.mp4
[6.6M] 18-5番外5归一化.mp4
[ 30M] 18-6番外6点积.mp4
[ 58M] 18-7番外7叉积.mp4
[ 42M] 18-8番外8向量运算.mp4
[ 52M] 18-9番外9矩阵运算.mp4
资料代码/
WebGL+Three.js 入门与实战,系统学习 Web3D 技术资源目录截图









评论0