
基于Vue3+Vite+TS,二次封装element-plus业务组件课程介绍
完结无密版,高清原画,百度云盘分享。
本课程来自某课网,是一门学习Vue3+Vite+TS的视频教程,本课程深度结合前沿技术栈Vue+Vite+TS,全方位讲解二次封装的思想、技巧、组件设计等,并提供了大量封装实例,让你系统掌握二次组件封装的设计思路和技巧。
适合人群:
1.工作1年以上的 vue 开发者
3. 没有组件封装经验的开发者
2. 想要在 vue 组件进阶的开发者


基于Vue3+Vite+TS,二次封装element-plus业务组件课程目录
第1章课程简介
1-1导学.mp4
1-2二次封装的意义.mp4
第2章封装组件初级篇(上)
2-10省市区选择组件-利用github获取到省市区数据.mp4
2-11省市区选择组件-巧用watch来达到三级联动效果.mp4
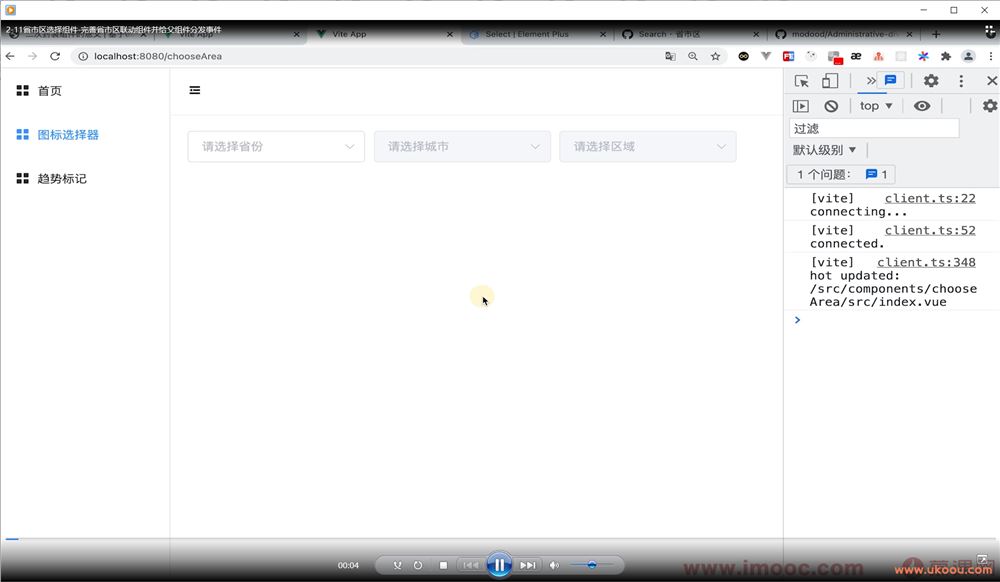
2-12省市区选择组件-完善省市区联动组件并给父组件分发事件.mp4
2-13利用app.use特性全局注册组件.mp4
2-16本章回顾.pdf
2-1本章概述.pdf
2-2搭建vite项目并配置路由和element-plus.mp4
2-3全局注册图标.mp4
2-4伸缩菜单-完成伸缩菜单基本功能.mp4
2-5伸缩菜单-抽离头部和侧边栏组件并完善伸缩菜单.mp4
2-6图标选择器-巧用两次watch控制弹框的显示与隐藏.mp4
2-7图标选择器-巧用component动态组件显示所有的图标.mp4
2-8图标选择器-利用命名空间修改dialog样式.mp4
2-9图标选择器-通过自定义hooks函数实现复制功能.mp4
第3章封装组件初级篇(下)
3-10给通知菜单添加禁用状态.pdf
3-11本章回顾.pdf
3-1本章概述.pdf
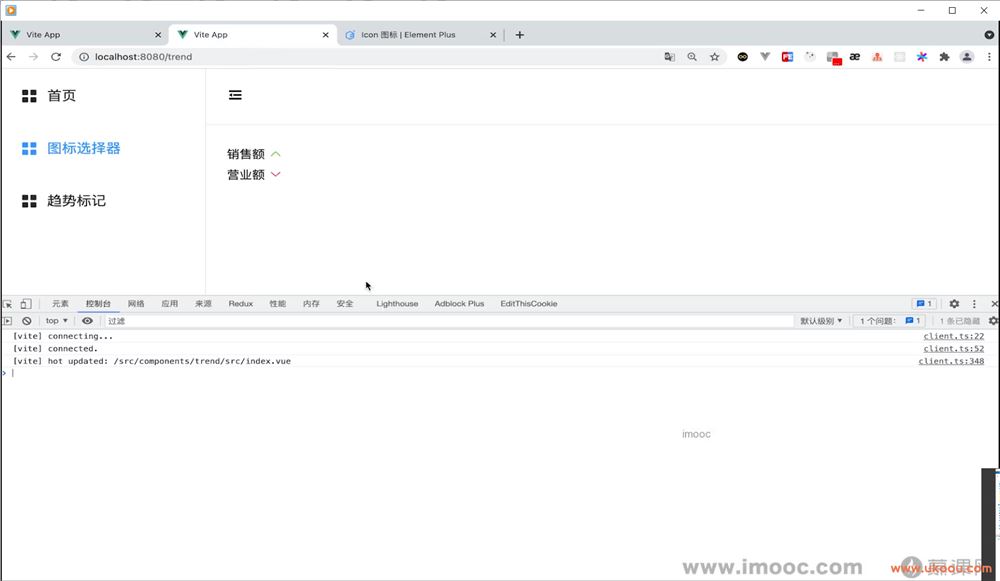
3-2趋势标记-图标的组合使用实现上升下降趋势.mp4
3-3趋势标记-动态绑定class的妙用实现颜色反转.mp4
3-4趋势标记-计算属性的妙用实现文字颜色.mp4
3-5通知菜单-icon和badge组件的组合使用.mp4
3-6通知菜单-封装一个列表组件(上).mp4
3-7通知菜单-封装一个列表组件(下).mp4
3-8通知菜单-完善list组件并融合进通知菜单.mp4
3-9给趋势标记增加自定义文字大小功能.pdf
第4章封装组件中级篇
4-10时间选择组件-修复日期选择组件结束日期未清空问题.mp4
4-11城市选择组件-组合式使用组件完成基本布局.mp4
4-12城市选择组件-获取城市数据并显示所有城市.mp4
4-13城市选择组件-绑定事件并实现点击字母跳转到对应区域.mp4
4-14城市选择组件-完善按省份选择城市.mp4
4-15城市选择组件-使用filter-method实现搜索过滤.mp4
4-16本章回顾.pdf
4-1导航菜单-导航菜单的需求分析和数据设计.mp4
4-2导航菜单-巧用template实现两级结构的菜单.mp4
4-3导航菜单-使用tsx实现无限层级菜单.mp4
4-4导航菜单-利用封装好的导航菜单组件改造项目整体结构.mp4
4-5导航菜单-完善细节并增加自定义键名功能.mp4
4-6进度条-完成进度条动态加载效果.mp4
4-7给进度条组件加上进度完成事件.pdf
4-8时间选择组件-完成时间选择组件的全部功能.mp4
4-9时间选择组件-完成日期选择组件所有功能.mp4
第5章封装组件高级篇(上)
5-10表单组件-集成富文本编辑器wangeditor.mp4
5-11表单组件-完善表单重置逻辑.mp4
5-12表单组件-弹出框表单的基本结构.mp4
5-13表单组件-使用defineExpose获取表单实例方法.mp4
5-14表单组件-完善表单逻辑.mp4
5-15表单组件-表单组件总结.mp4
5-16拓展动态添加和删除表单.pdf
5-17为表单增加自定义验证规则.pdf
5-18为表单增加剩余实例方法.pdf
5-19本章回顾.pdf
5-1本章概述.pdf
5-2表单组件-一个强大的表单组件应该具备哪些功能.mp4
5-3表单组件-使用ts定义表单配置项的数据类型.mp4
5-4表单组件-使用配置的数据完成一个基本版表单.mp4
5-5表单组件-巧用component动态组件配置添加子元素组件.mp4
5-6表单组件-单独处理上传组件-1.mp4
5-7表单组件-单独处理上传组件-2.mp4
5-8表单组件-巧用插槽给表单加上操作项.mp4
5-9表单组件-完善表单上传逻辑.mp4
第6章封装组件高级篇(下)
6-10表格组件-修复冒泡事件带来的问题.mp4
6-11表格组件-实现表格分页功能.mp4
6-12拓展表格排序功能.pdf
6-13拓展表格单选功能.pdf
6-14拓展表格多选功能.pdf
6-15本章回顾.pdf
6-1本章概述.pdf
6-2表格组件-一个强大的表格应该具备哪些功能.mp4
6-3表格组件-使用ts定义表格组件需要的类型.mp4
6-4表格组件-通过配置的数据完成一个基础版表格.mp4
6-5表格组件-巧用插槽实现操作项和自定义列数据.mp4
6-6表格组件-为表格加上loading效果.mp4
6-7表格组件-实现可编辑单元格功能.mp4
6-8表格组件-实现可编辑行功能-1.mp4
6-9表格组件-实现可编辑行功能-2.mp4
第7章封装组件拓展篇
7-1本章概述.pdf
7-2日历组件-element-plus日历组件的不足和为何选择.mp4
7-3日历组件-使用fullcalendar配置生成日历.mp4
7-4日历组件-日历的事件渲染和点击事件处理.mp4
7-5日历组件-自定义渲染日历内容.mp4
7-6修复组件出现的样式问题.mp4
7-7将日历语言改成英文显示.pdf
7-8日历自定义渲染内容使开始时间和结束时间字体都变成红色.pdf
第8章使用vuepress编写组件文档
8-10集成组件库并添加显示和交互.mp4
8-11编写组件库文档的快速上手.mp4
8-12完善组件库所有组件说明(1).mp4
8-13完善组件库所有组件说明(2).mp4
8-14完善组件库所有组件说明(3).mp4
8-15完善组件库所有组件说明(4).mp4
8-16完善组件库所有组件说明(5).mp4
8-17完善组件库所有组件说明(6).mp4
8-18完善组件库文档介绍.mp4
8-19给文档增加自己github和码云仓库地址.pdf
8-1本章概述.pdf
8-20给文档增加自定义logo.pdf
8-21本章回顾.pdf
8-22组件库打包问题处理方案.pdf
8-2实现组件的全量打包.mp4
8-3单独打包每个组件实现按需引入.mp4
8-4发布组件库到npm.mp4
8-5如何更新已经发布的组件库版本.mp4
8-6如何在github部署预览项目.mp4
8-7如何在码云部署预览项目.mp4
8-8组件库文档首页编写.mp4
8-9编写文档网站头部导航和侧边导航.mp4
资料代码/
基于Vue3+Vite+TS,二次封装element-plus业务组件视频随机截图:


基于Vue3+Vite+TS,二次封装element-plus业务组件资源目录截图(完整无密,视频+代码)








评论0