极客时间 – 玩转Vue 3全家桶课程介绍
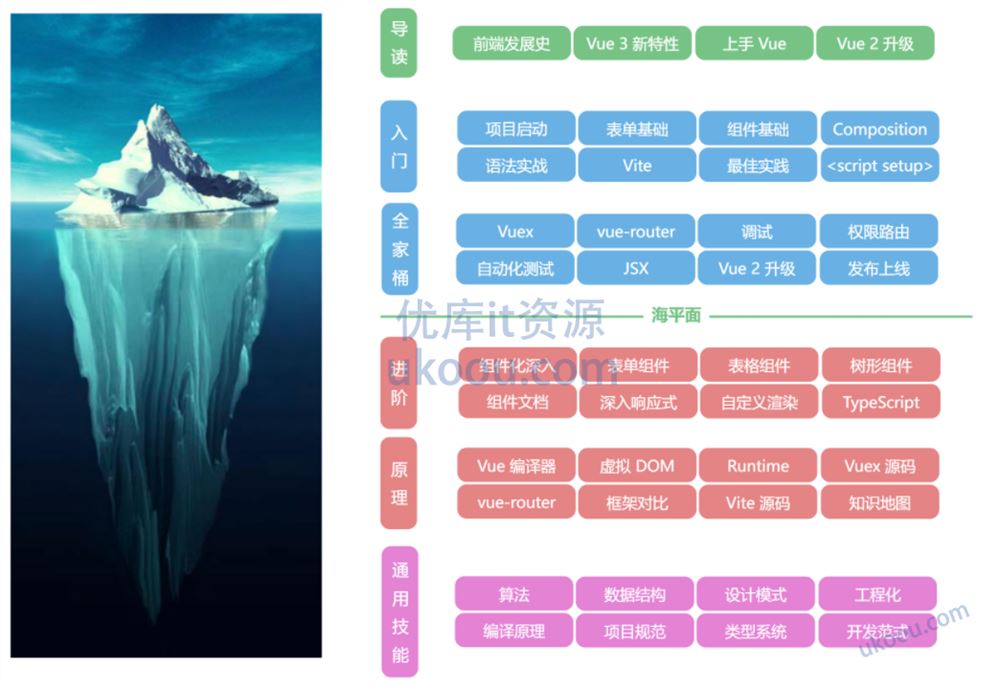
课前导读篇:课程的前置知识,对齐学习目标,上手一个关于 Vue 3 的小应用,初识 Vue 3 新特性,了解 Vue 2 项目升级到 Vue 3 项目的注意事项。
基础入门篇:通过⼀个实例开发,对 Vue 3 的核心知识点做一个梳理,让你能够使用 Vue 3 进行简单的项目开发。
全家桶实战篇:介绍 Vue 相关的生态库,以及实战开发中需要用到的库,这一部分主要帮助你应对复杂项目。
Vue 3 进阶开发篇:在前两个部分的基础之上,进一步深入理解 Vue 本身,帮助初级开发者往中高级方向进阶。
Vue 3 生态源码篇:抛开常规的“考究”式源码分析,先宏观了解 Vue 的设计思路,也就是 Vue 为什么会是现在这个样子,之后带你手写实现 mini-vue。此为专栏的升华之处,你前面所积淀下来的编译原理、算法、设计模式等知识相当于你系统化学习前端的第一步,而这一步将会为你持续学习提供动力。

极客时间 – 玩转Vue 3全家桶课程目录
开篇词 (1讲)
开篇词 | 如何借助Vue 3建构你的前端知识体系?
课程导读篇 (4讲)
01 | 宏观视角:从前端框架发展史聊聊为什么要学Vue 3?
02 | 上手:一个清单应用帮你入门Vue.js
03 | 新特性:初探Vue 3新特性
04 | 升级:Vue 2项目如何升级到Vue 3?
基础入门篇 (5讲)
05 | 项目启动:搭建Vue 3工程化项目第一步
06 | 新的代码组织方式:Composition API + script setup 到底好在哪里?
07 | 巧妙的响应式:深入理解Vue 3的响应式机制
08 | 组件化:如何像搭积木一样开发网页?
09 | 动画:Vue中如何实现动画效果?
全家桶实战篇 (12讲)
10 | 数据流:如何使用Vuex设计你的数据流
11 | 路由:新一代vue-router带来什么变化
12 | 调试:提高开发效率必备的Vue Devtools
13 | JSX:如何利用JSX应对更灵活的开发场景?
14 | TypeScript:Vue 3中如何使用TypeScript?
15 | 实战痛点1:复杂Vue项目的规范和基础库封装
16 | 实战痛点2:项目开发中的权限系统
17 | 实战痛点3:Vue 3 中如何集成第三方框架
18 | 实战痛点4:Vue 3 项目中的性能优化
加餐01什么是好的项目?
19 | 实战痛点5:如何打包发布你的Vue 3应用?
加餐02深入TypeScript
Vue 3 进阶开发篇 (8讲)
20组件库:如何设计你自己的通用组件库?
21 | 单元测试:如何使用 TDD 开发一个组件?
22表单:如何设计一个表单组件?
23 | 弹窗:如何设计一个弹窗组件?
24树:如何设计一个树形组件?
25表格:如何设计一个表格组件?
26文档:如何给你的组件库设计一个可交互式文档?
27自定义渲染器:如何实现Vue的跨端渲染 ?
Vue 3 生态源码篇 (11讲)
28响应式:万能的面试题,怎么手写响应式系统
29运行时:Vue在浏览器里是怎么跑起来的?
30虚拟DOM(上):如何通过虚拟DOM更新页面?
31虚拟DOM(下):想看懂虚拟DOM算法,先刷个算法题
32编译原理(上):手写一个迷你Vue 3 Compiler的入门原理
33 | 编译原理(中):Vue Compiler模块全解析
34 | 编译原理(下):编译原理给我们带来了什么?
35Vite原理:写一个迷你的Vite
36数据流原理:Vuex & Pinia源码剖析
37前端路由原理:vue-router源码剖析
38服务端渲染原理:Vue 3中的SSR是如何实现的?
结束语 (2讲)
结束语Vue 3生态源码到底给我们带来了什么?








评论0